Install Omnium Maps and activate your subscription
Begin by installing our app from the Shopify App Store. After installation, you'll be prompted to approve recurring charges of $4.99 per month. Your subscription includes a 7-day free trial, giving you plenty of time to explore all features before committing.
All payments are securely processed through the Shopify platform - we never handle your payment information directly. If you decide to uninstall during the trial period, you won't be charged.
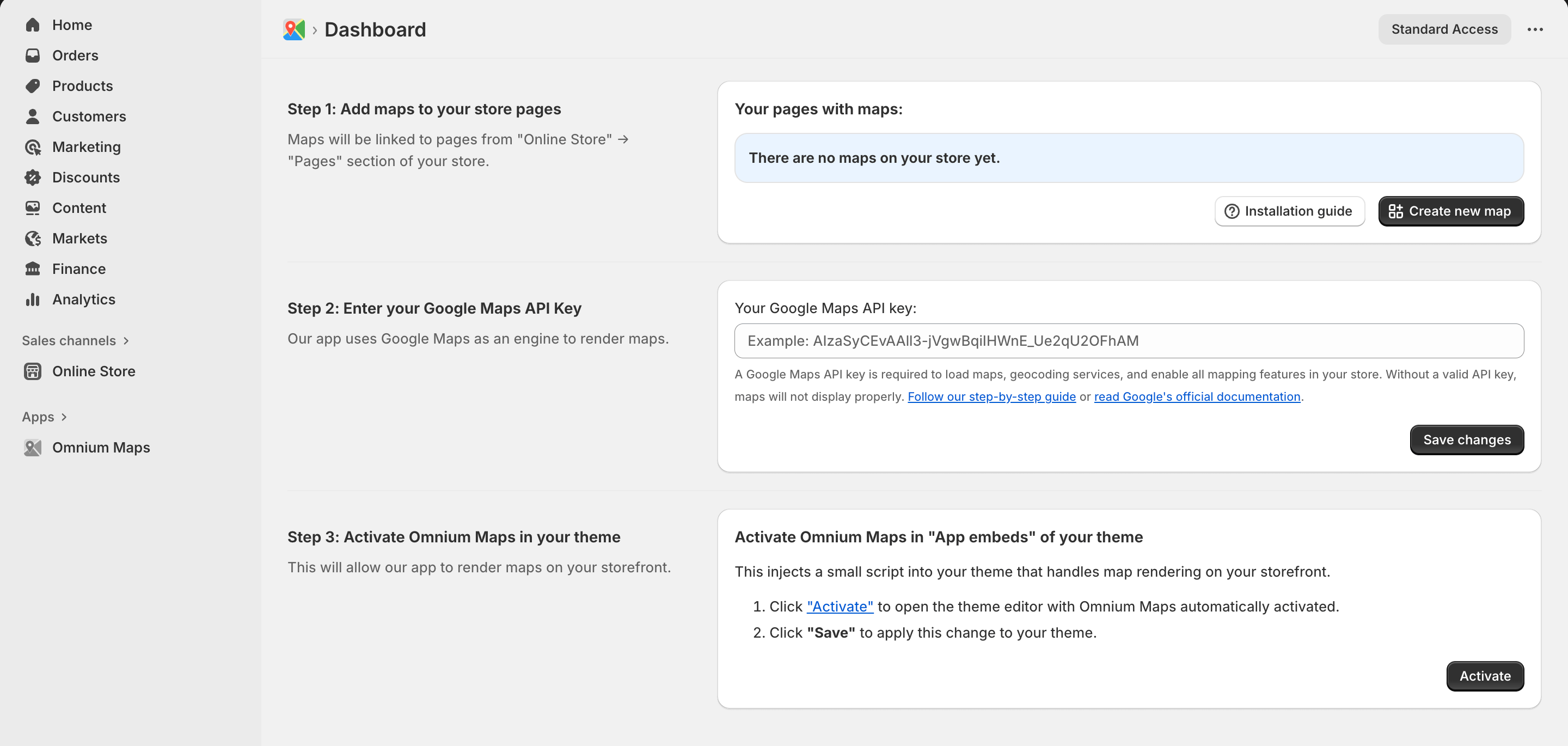
Once your subscription is active, you'll land on the app's dashboard. You're now ready to create your first map!

Step 1: Add maps to your store pages
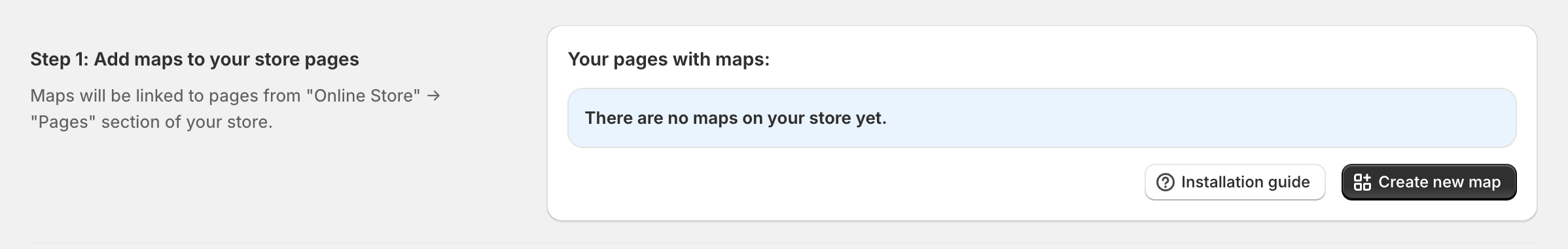
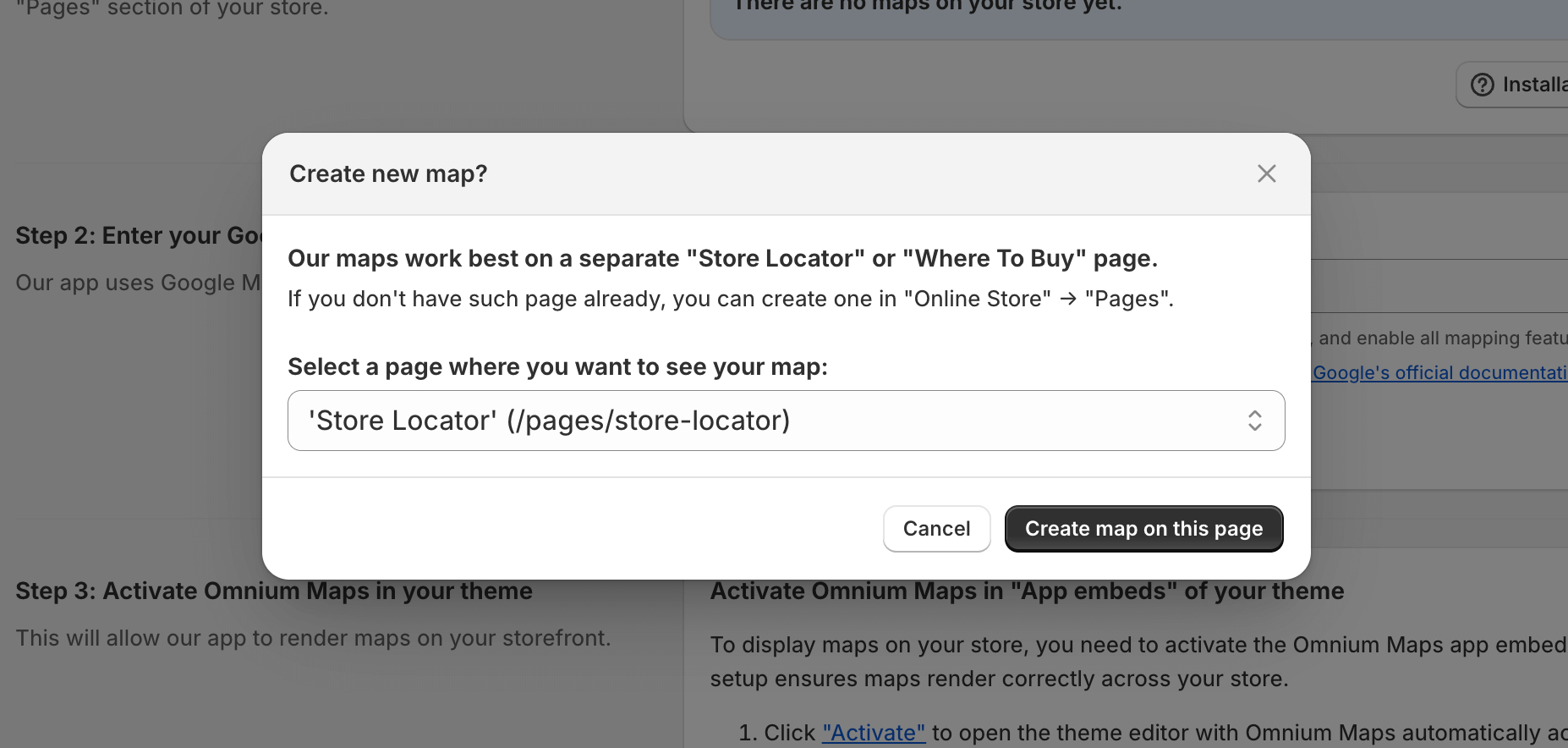
To create your first map, click the "Create new map" button on your dashboard. You'll see a page selector that displays all available pages from your store. Every map in Omnium Maps is linked to a specific page on your Shopify store.


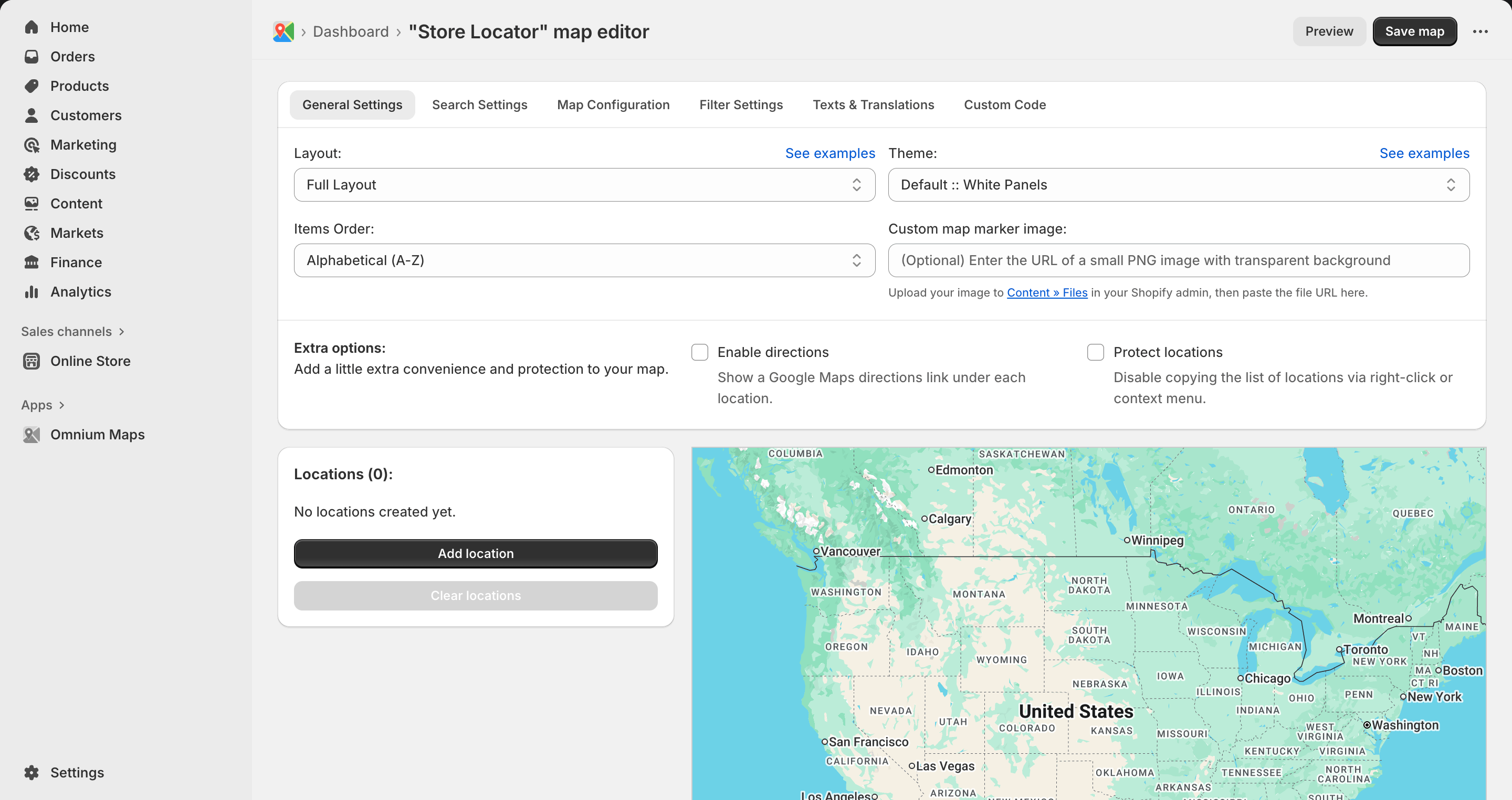
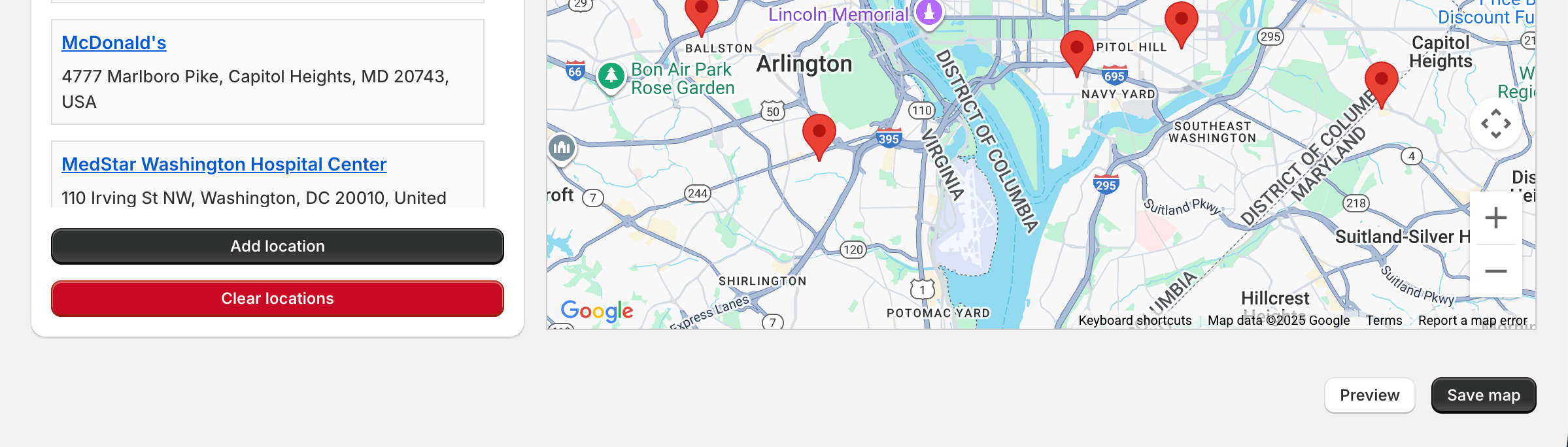
After selecting your page, you'll enter the map editor where you can add multiple locations, adjust map styles, enable marker clustering, etc.

Once you're satisfied with your map configuration, click the "Save map" button:

After saving, navigate back to the dashboard to continue with the configuration process.
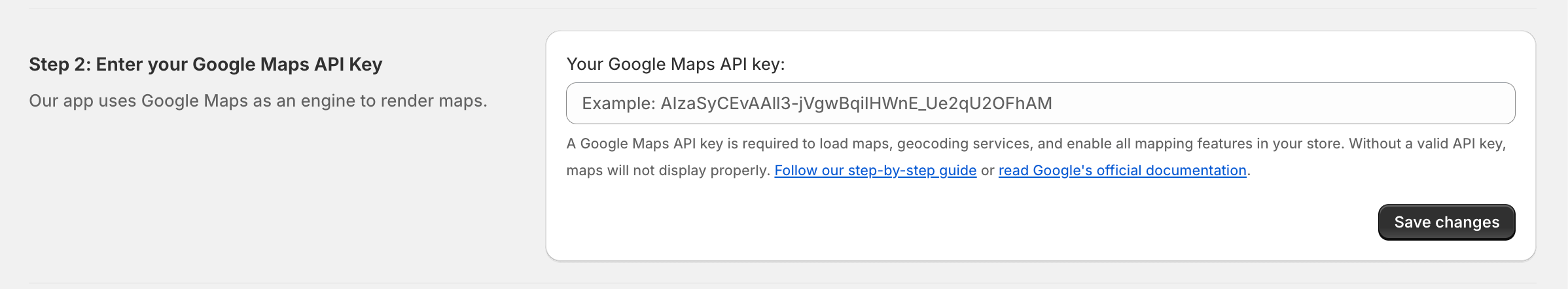
Step 2: Enter your Google Maps API Key
Omnium Maps leverages Google Maps rendering engine, which means you'll need to provide your own Google Maps API key.
Important: API Key Requirements
Your Google Maps API key must meet these two critical requirements:
- Under the "APIs & Services" → "Enabled API & Services" section, enable the following APIs:
- Maps JavaScript API
- Geocoding API
- Places API (New) and Places API
- Add your credit card information under the "Billing" section.
Google provides a generous free tier that covers most small to medium-sized stores. Learn more about Google Maps pricing.
We've created a comprehensive guide: "How to Generate Your Own Google Maps API Key".

After saving your Google Maps API key, proceed to the next step.
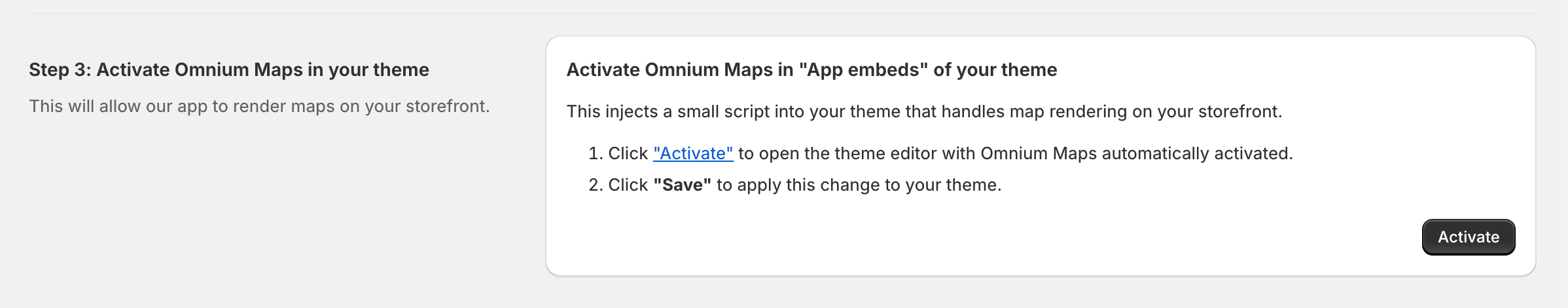
Step 3: Activate Omnium Maps in your theme
To display maps on your store, you need to activate the Omnium Maps app embed of your theme. This will inject a small script into your theme that will render your maps on the storefront.
First, click on "Activate" button from Step 3 of our app's dashboard. This will open the theme editor with Omnium Maps automatically activated.

Click the "Save" button in the top-right corner of the theme editor to apply these changes to your live theme.
Note: If you switch to a different theme, you'll need to repeat this step for your new theme.
Verify your map on the storefront
If everything is configured correctly, your map should be fully functional with all your locations, custom styling, and interactive features.
Note: It may take 1-2 minutes for your changes (locations, settings, or placement adjustments) to propagate to your live storefront map.
If it didn't work, here are the common map issues and how to fix them:
- How to Fix Maps Not Appearing on the Storefront
- How to Fix the "This page can't load Google Maps correctly" Error
- How to Fix Incorrect Map Placement
Need additional support or assistance? Our support team is here to help you with the integration process.