Important: API Key Requirements
Your Google Maps API key must meet these two critical requirements:
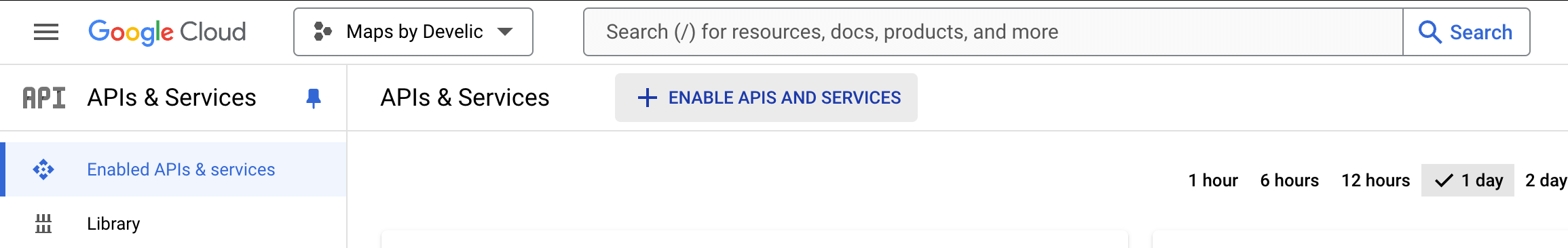
- Under the "APIs & Services" → "Enabled API & Services" section, enable the following APIs:
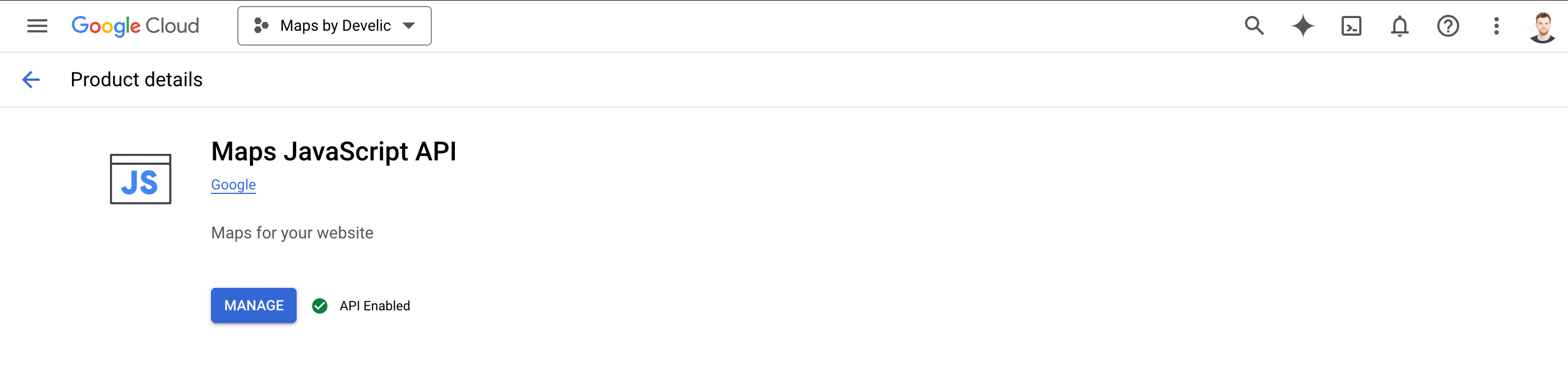
- Maps JavaScript API
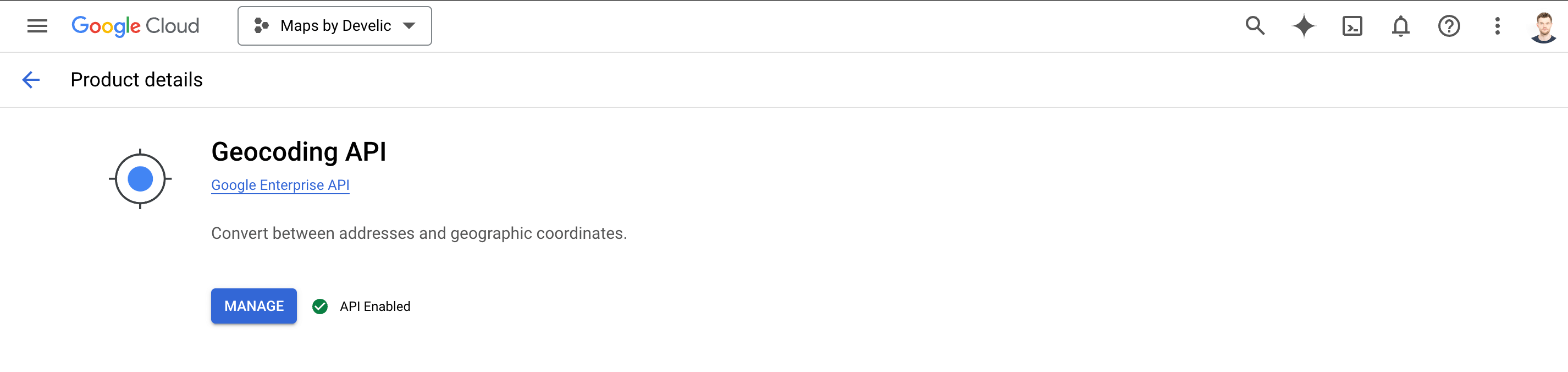
- Geocoding API
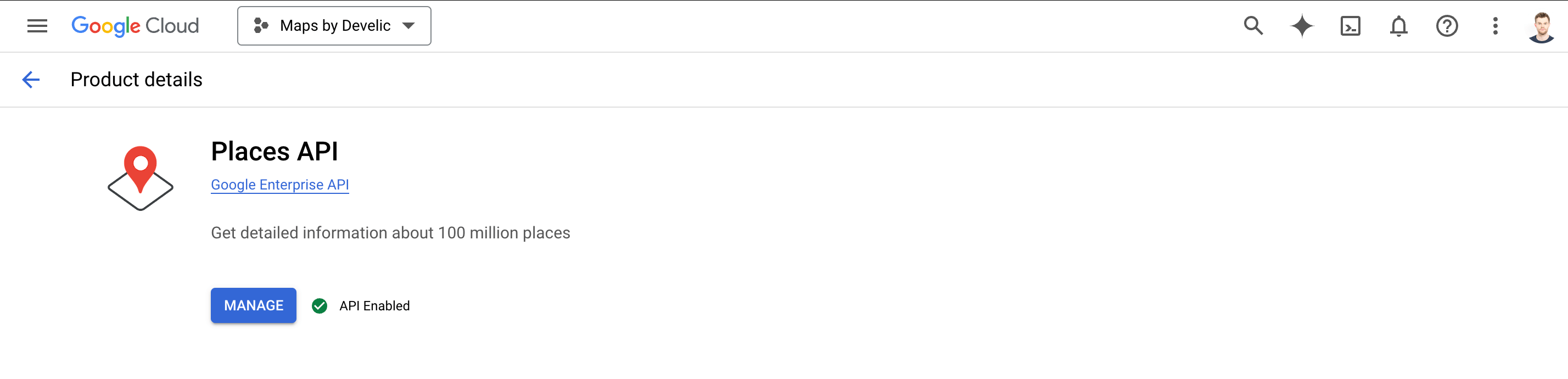
- Places API (New) and Places API
- Add your credit card information under the "Billing" section.
Google provides a generous free tier that covers most small to medium-sized stores. Learn more about Google Maps pricing.
Initial Setup and Enabling API Services
Let's start by setting up your Google Cloud environment. Head over to the Google Cloud Console.
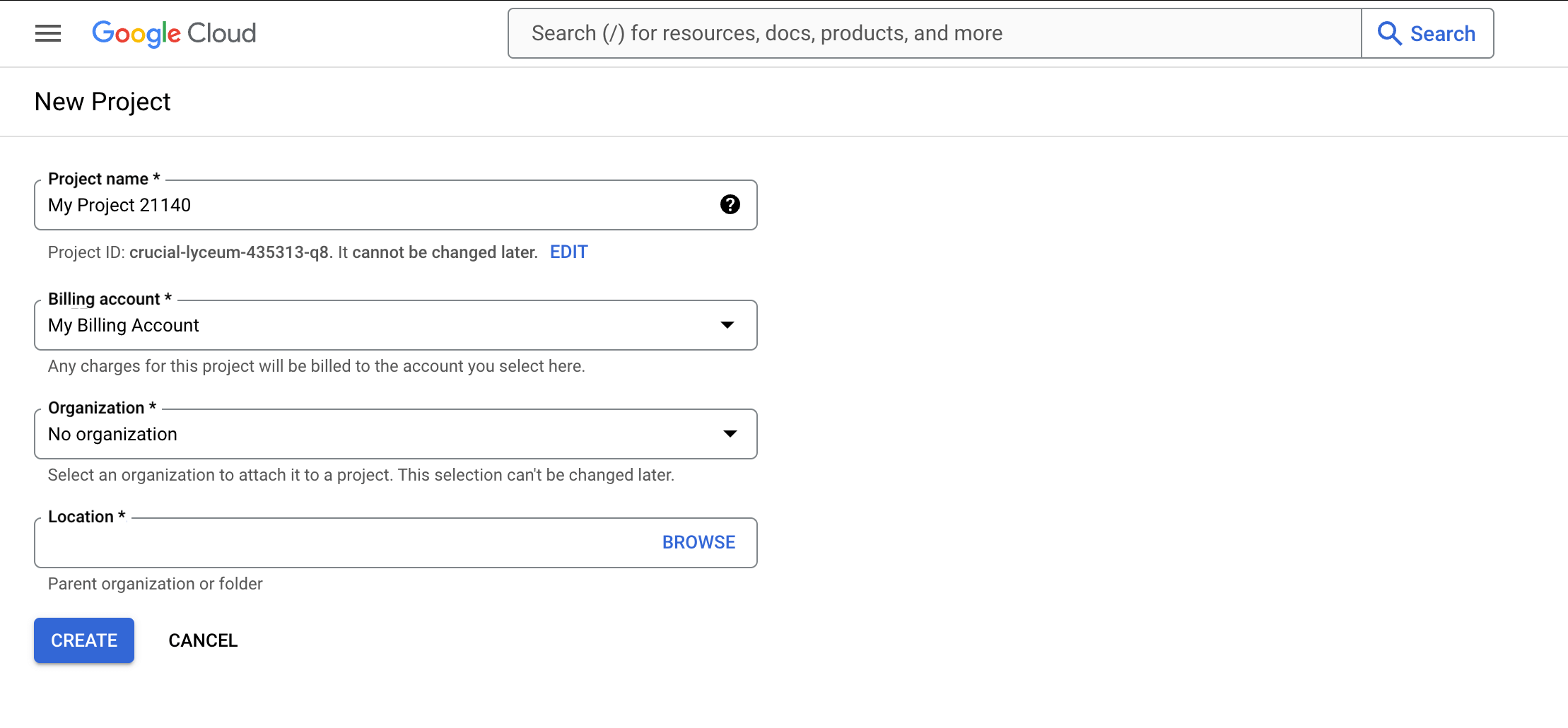
If you're new to Google Cloud: You'll need to create a new project first. Simply give it a meaningful name - something like "My Store Maps" works perfectly.

If you already have a project: Select it from the dropdown menu at the top of the console. This menu displays your current project name and allows you to switch between projects.

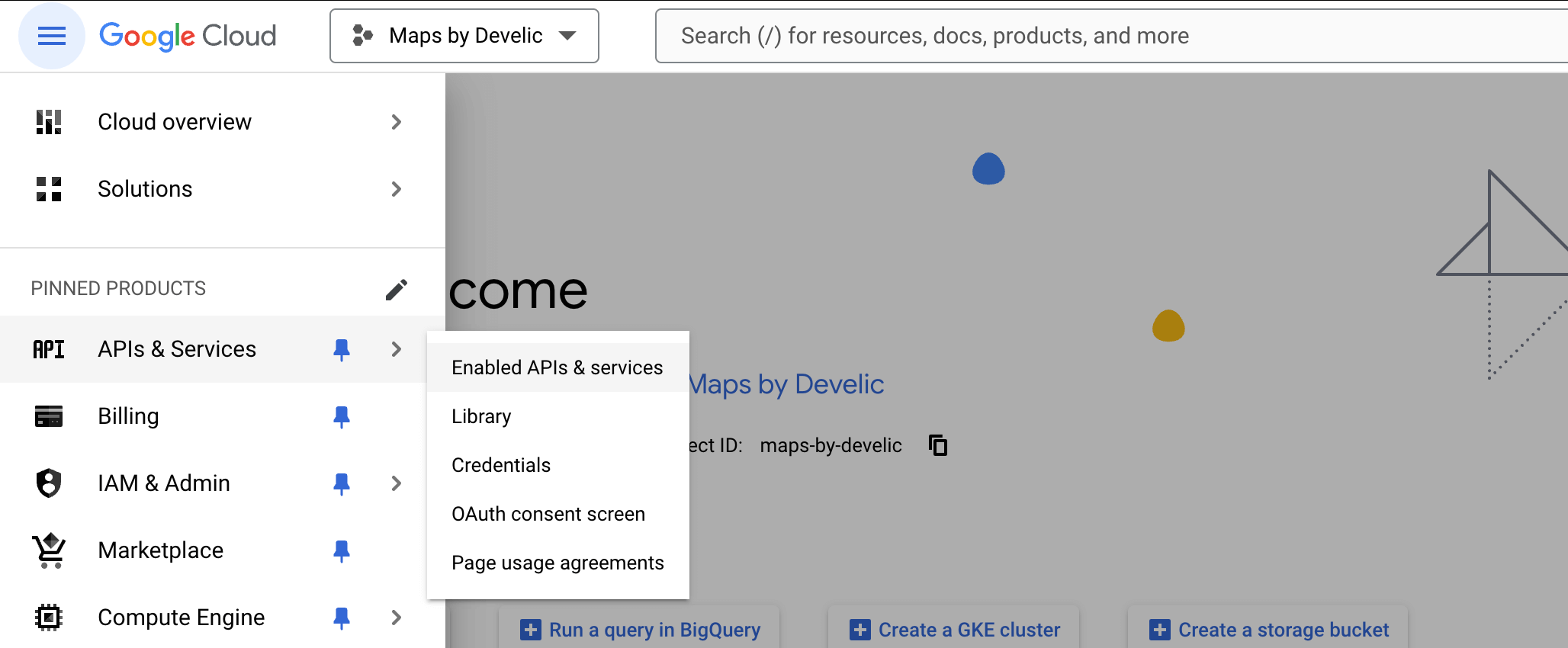
To enable the APIs that power your maps, from the main menu, navigate to APIs & Services → Enabled APIs & Services.

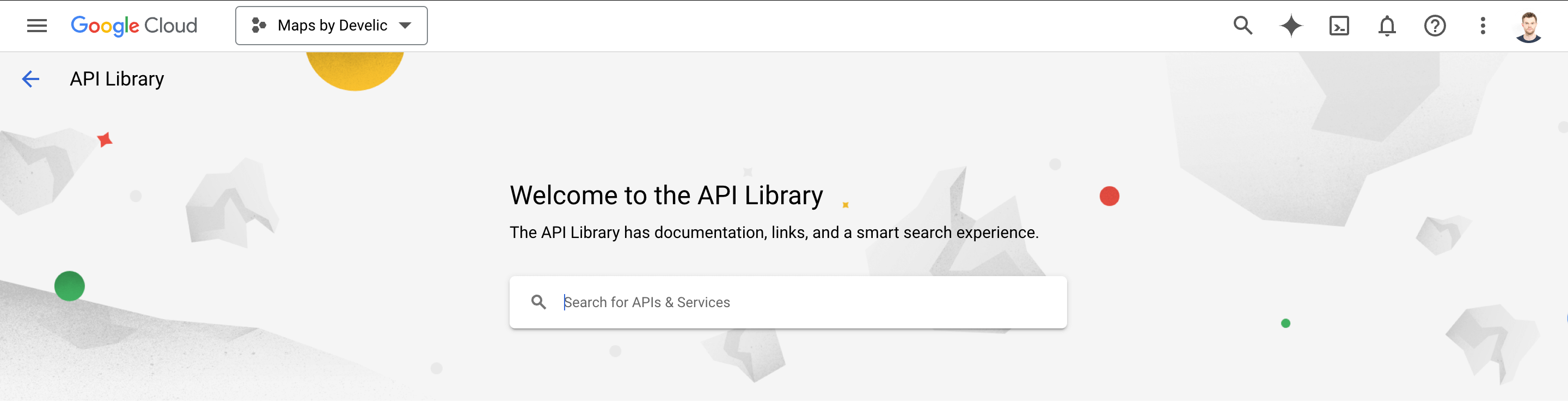
Click the "Enable APIs and Services" button at the top of the page. This will open the API Library where you can search for and enable services.

You'll need to enable three essential APIs. Search for each one individually and click the "Enable" button:
- Maps JavaScript API - Powers the interactive map display
- Geocoding API - Converts addresses into geographic coordinates
- Places API (New) and Places API - Provides location information and search functionality




Once all the required APIs are enabled, you're ready to create your API key!
Creating Your API Key
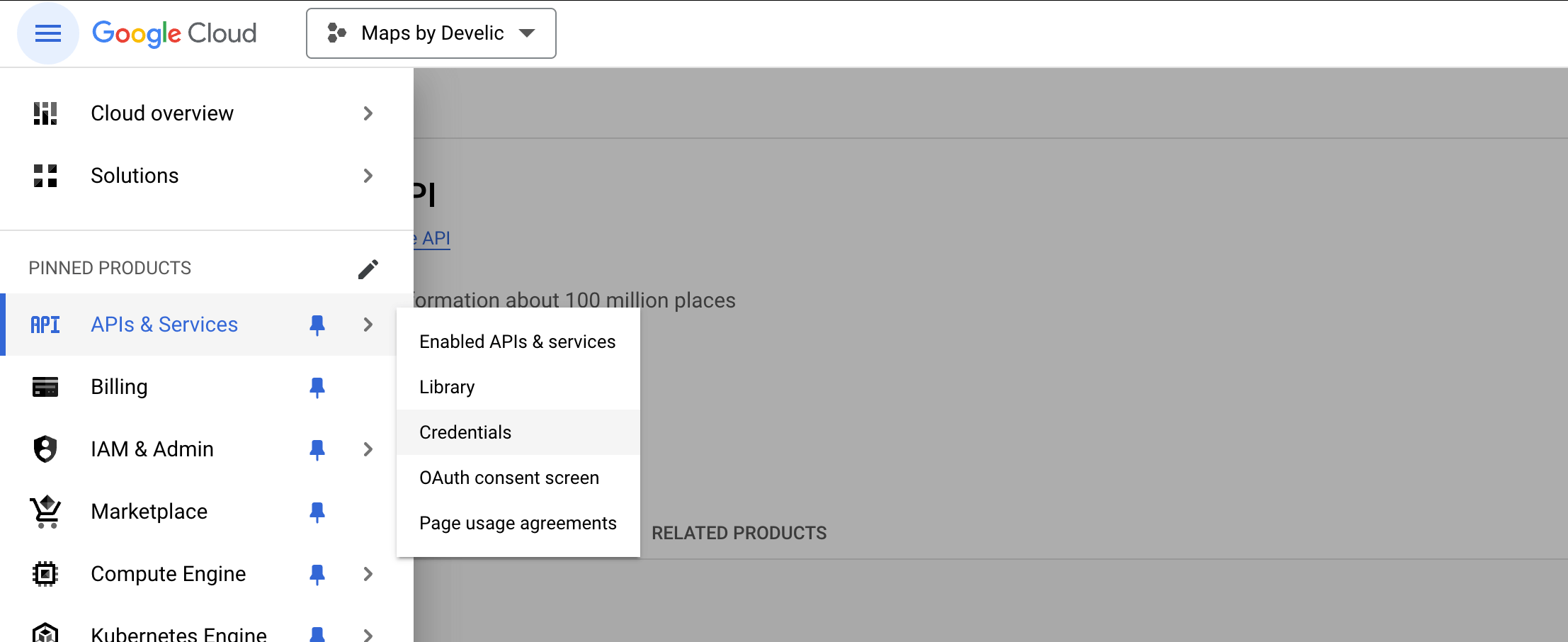
From the main menu, navigate to APIs & Services → Credentials.

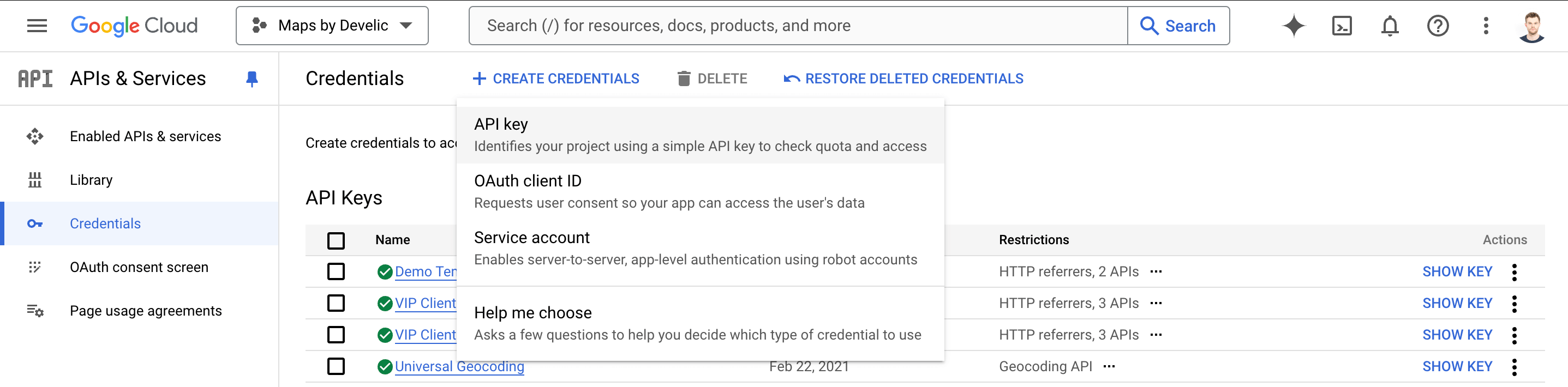
On the Credentials page, click the "Create Credentials" button near the top. You'll see several options in the dropdown menu - select "API key".

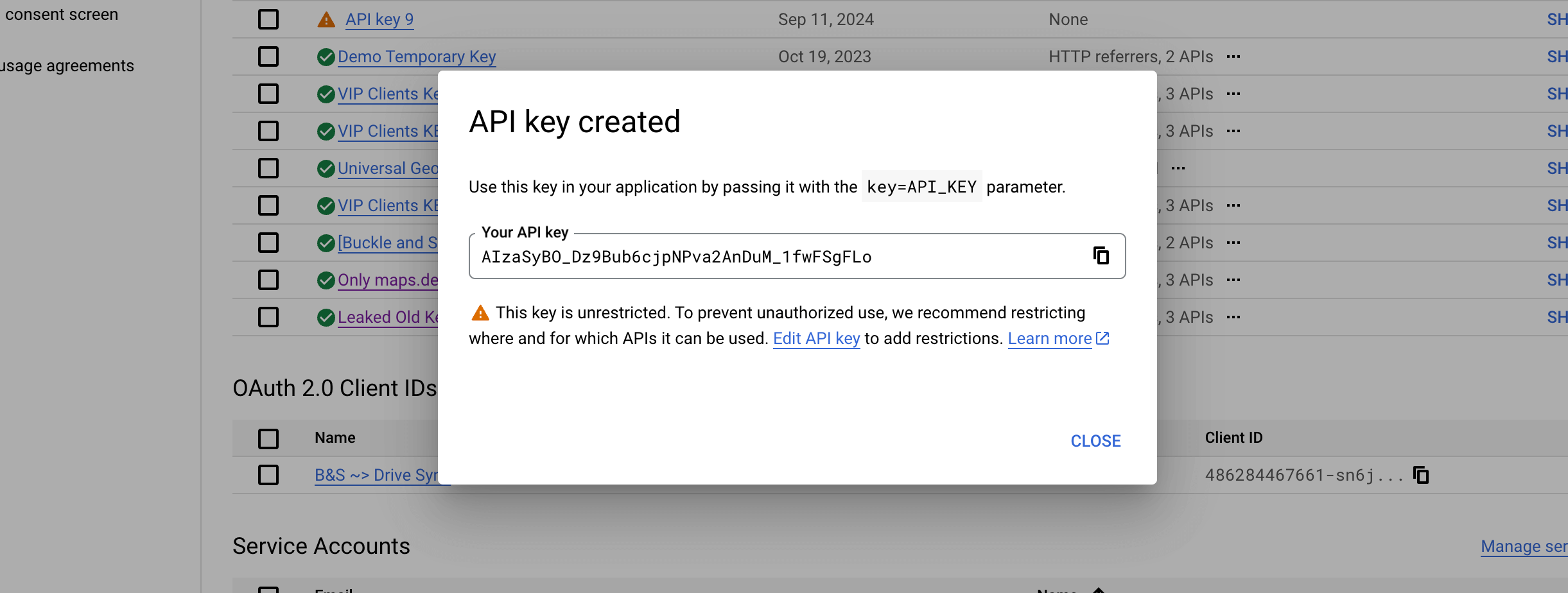
Google will generate your API key instantly. A dialog will appear displaying your new key - this is the string of characters you'll copy into your application.

But your key is currently unrestricted, which poses a security risk. Let's secure it in the next step!
Securing Your API Key
An unrestricted API key can be used by anyone who finds it, potentially racking up charges on your account. Let's lock it down to only work on your specific domains.
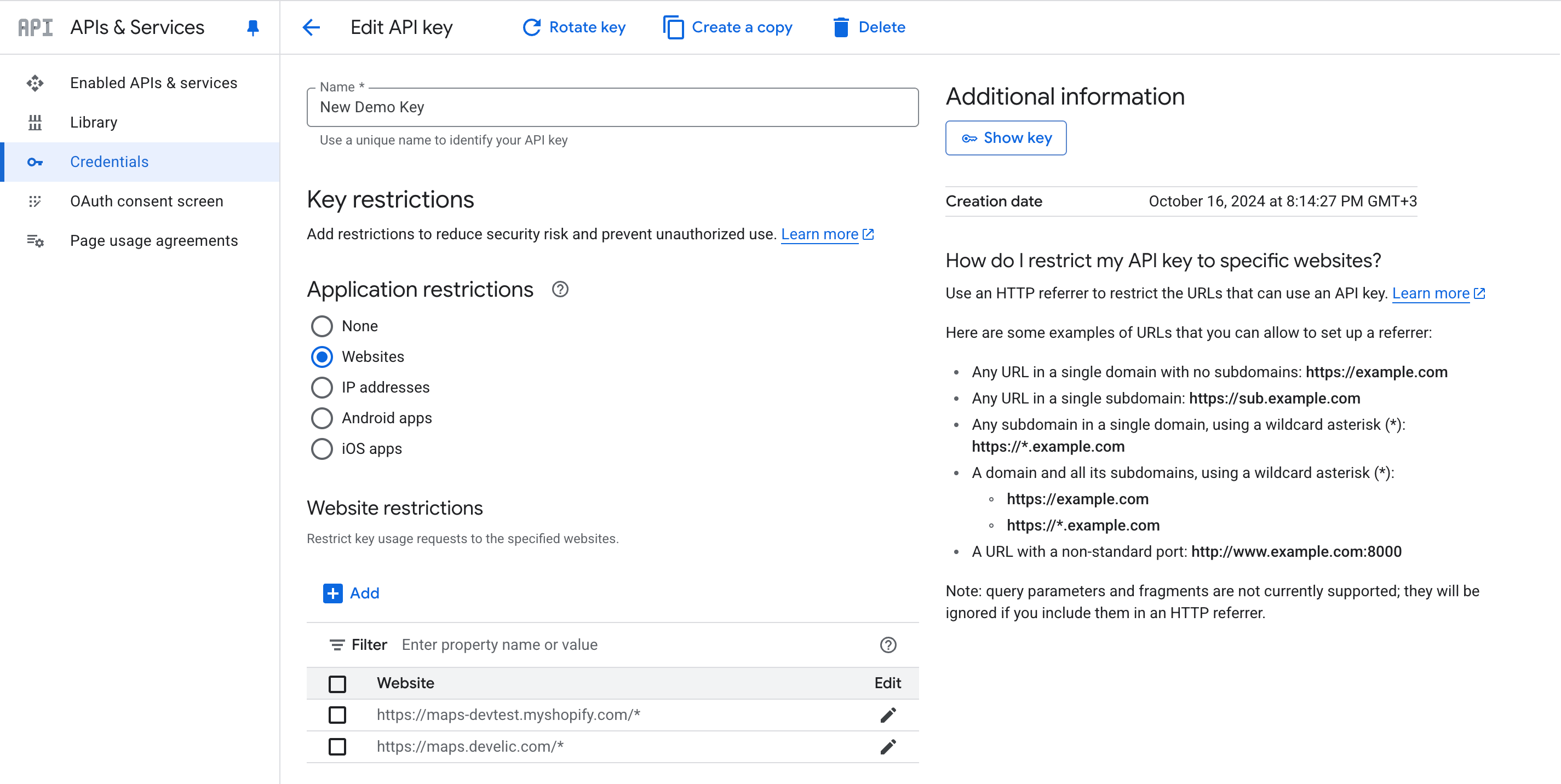
Click the "Edit API key" button (or find your key in the Credentials list and click the edit icon). This opens the API key configuration page.
Under "Application restrictions", select the "Websites" option. This ensures your key only works when called from specific web domains.
Now, under "Website restrictions", add the following URLs (click "+ Add an item" for each entry):
https://your-store-domain.myshopify.com/*Replace your-store-domain with your actual Shopify store name. This URL always ends with
.myshopify.com.https://your-live-domain.com/*Replace this with your custom domain if you have one (e.g., mygoodstore.com or shop.mybrand.com).
The /* at the end of each URL is crucial - it means "allow usage on all pages of this domain". Without it, the key might only work on the homepage!

Click "Save" when you're done!
Note: It may take a few minutes for Google's servers to propagate these changes, so don't panic if your key doesn't work immediately.
Activating Billing
Google Maps API charges are completely separate from your Shopify subscription or any app fees. However, Google provides a generous free tier that will be more than enough for majority of small and medium-sized users.
To learn more about pricing, check out these resources:
To activate billing, open the "Billing" section, click on the "Go to linked billing account" button, and add your credit card data.
If you don't have linked Billing Accounts, you will need to create one (and link it to your Google Cloud Project).
The easiest way to activate billing is to open https://console.cloud.google.com/project/_/billing/enable and follow Google's guidance there.
Once billing is set up, your API key is ready to use.
Using Your API Key
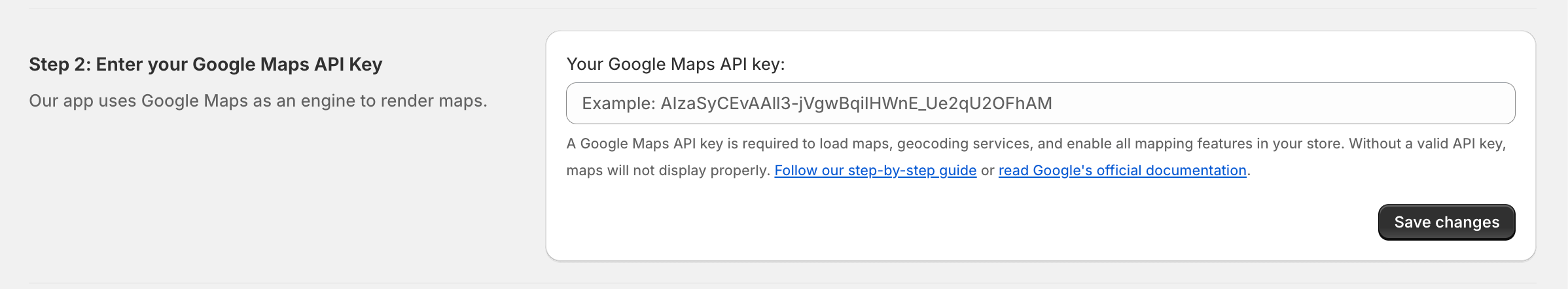
Now that your API key is fully configured and secured, copy it and paste it into Step 2 of the Omnium Maps app dashboard in your Shopify admin.